囲い(枠)のソースを持ってくる
https://love-wave.com/css-waku/
【総合】https://saruwakakun.com/html-css/reference/css-sample
CSS追加
「Simple Custom CSS」にCSSコード追加
プラグイン
AddQuicktag

設定
「囲いの名前」と「開始タグ」、「終了タグ」、「右のチェックは全てを選択」
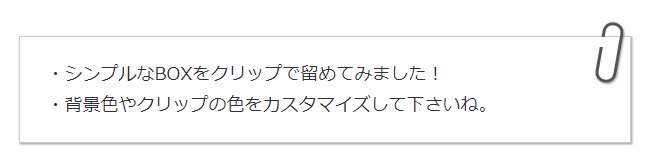
おすすめ枠1
コードCSS
/* メモ クリップ A */
.clip-box-a {
position: relative;
margin: 2em auto;
padding: 15px 35px 15px 25px;
background-color: #fff; /* ボックス背景色 */
color: #555555; /* 文章色 */
border: 1px solid #ccc; /* 枠線 */
box-shadow: 1px 1px 1px #acacac; /* 影の色 */
}
.clip-box-a::before {
position: absolute;
content: '';
top: -15px;
right: 10px;
height: 55px;
width: 15px;
border: 3px solid #555555; /*クリップ色 */
background-color: none;
border-radius: 12px;
box-shadow: 1px 1px 2px #999;
transform: rotate(10deg);
z-index: 1;
}
.clip-box-a::after {
position: absolute;
content: '';
top: 0px;
width: 10px;
right: 20px;
border: solid 5px #fff; /*背景色と同じ色にする*/
z-index: 2;
}
コードHTML
<div class="clip-box-a">テキスト</div>
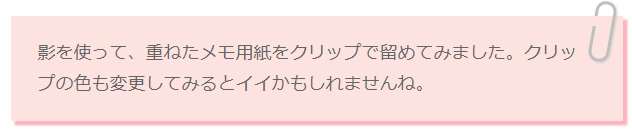
おすすめ枠2
コードCSS
/* メモ クリップ B */
.clip-box-b {
position: relative;
margin: 2em auto;
padding: 15px 35px 15px 25px;
background-color: #FFE4E1; /* ボックス背景色 */
color: #666666; /* 文章色 */
box-shadow: 4px 4px 1px #FFB6C1; /* 影の色 */
}
.clip-box-b::before {
position: absolute;
content: '';
top: -15px;
right: 10px;
height: 55px;
width: 15px;
border: 3px solid #C0C0C0; /*クリップ色 */
background-color: none;
border-radius: 12px;
box-shadow: 1px 1px 2px #ccc; /*クリップ影*/
transform: rotate(10deg);
z-index: 1;
}
.clip-box-b::after {
position: absolute;
content: '';
top: 0px;
width: 10px;
right: 20px;
border: solid 5px #FFE4E1; /*背景色と同じ色に!*/
z-index: 2;
}
コードHTML
<div class="clip-box-b">テキスト</div>